As designers we are all very eager to jump into the process of designing, refining, and getting the final confirmation from the client. However, design is only the first step in the process. It’s a conversation starter.
The second and more important step is validating your design properly. But how do you do this? There’s no trick to it, you simply need to get feedback from relevant test users.
Many designers are tempted to just get a green light from stakeholders and call it a day. For some design projects this may be a valid first step, but you should always aim to get the design in front of the target users to make sure you have everything right.
Select the right users for UX testing
Finding and recruiting the right users is the backbone of every meaningful design validation. If you are dealing with users that don’t really know how to use the computer properly, your design is not going to affect that.
Let’s take e-banking platforms for example. Banks serve a lot of age groups, from 18 to 80. These generations have different outlooks on life, world, and technology. This is especially true in this day and age where technology is advancing exponentially.
This is why you should test your design with representative users from different age brackets. 18-30, 30-45, and 45+ for example. You should have around 5 representative users for each age group.
Here is an example from a UX audit project for an e-banking platform we have worked on.
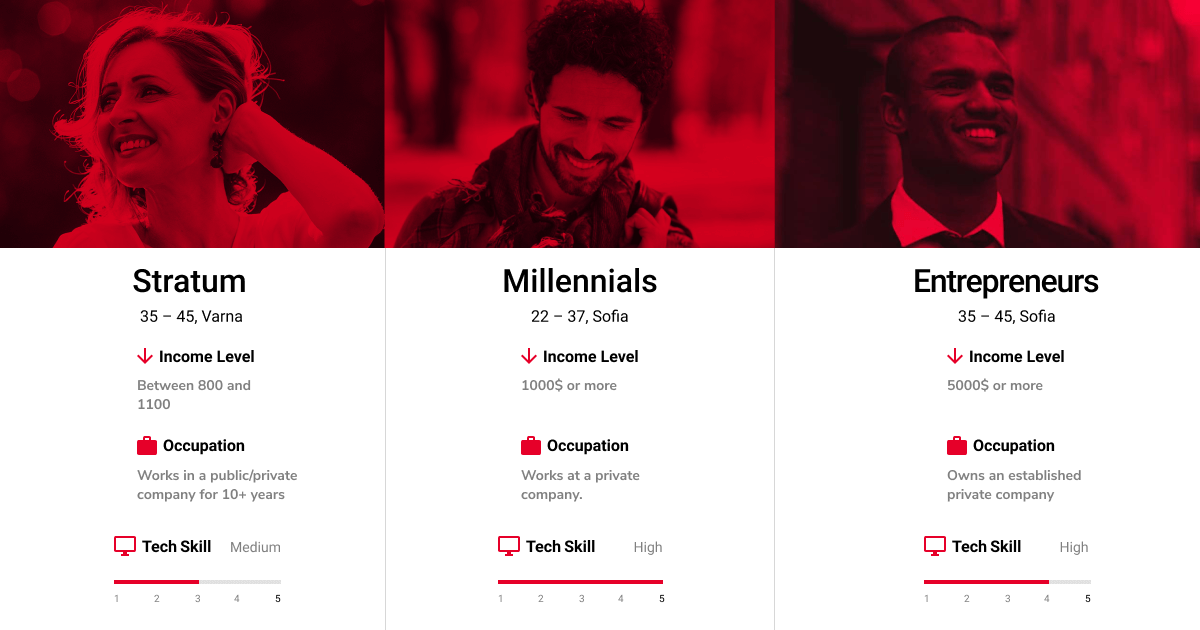
By working closely with the bank’s staff, we defined three key personas that represented the majority of their users. These three personas were Stratum, Millennials, and Entrepreneurs.
Each of these personas viewed technology and e-banking differently. For example, younger population, millennials, are the most tech savvy while stratum users regarded technology as complicated and handling their personal finances over web as unsafe and dangerous.
They did, however, see the benefit of not having to spend time going to the bank and waiting in line by using e-banking.
Our job was to audit the bank’s platform and propose a design that would appeal to millenials and make stratum and entrepreneur personas feel more comfortable and safe using e-banking.
We talked more about the research phase on our process page. Validating the design was similar to the research phase. We have composed a group of cca 10 users for each persona. Half of those were existing users of the bank and the other half never had any contact with their e-banking system.
This enabled us to validate changes from different angles and get a more complete picture.
Our goal was to make existing users feel comfortable using the e-banking in those areas where they learned to use it efficiently and avoid putting them on the learning curve. For potential users, we wanted to give them a good onboarding experience and feeling of reliability and safety.
The point is, you should always think of your target audience and how the product you are working on affects their lives and worldviews and select test users accordingly.
Set up the environment
Don’t make the mistake of overlooking the testing environment. We are affected by our surroundings more than we realize.
Our behaviour changes based on the environment - there’s a huge difference between feeling comfortable and relaxed in your own home and being locked in a cold room with only a table, a two-way mirror and a spot light aimed at your face.
Make sure that your test environment is as close to the real surroundings in which the product is expected to be used. Use props, such as books, plants and comfy chairs to set the mood of a cozy home for example, or you can place a printer and some folders to recreate the office environment. Be creative.
Use proper tools
Make the most of your test sessions by recording the relevant data so you can get back to it and review it as many times as you need.
User video recording of the user and their interaction with the screen. This is very useful for later review where you can see some details that you might have missed the first time around.
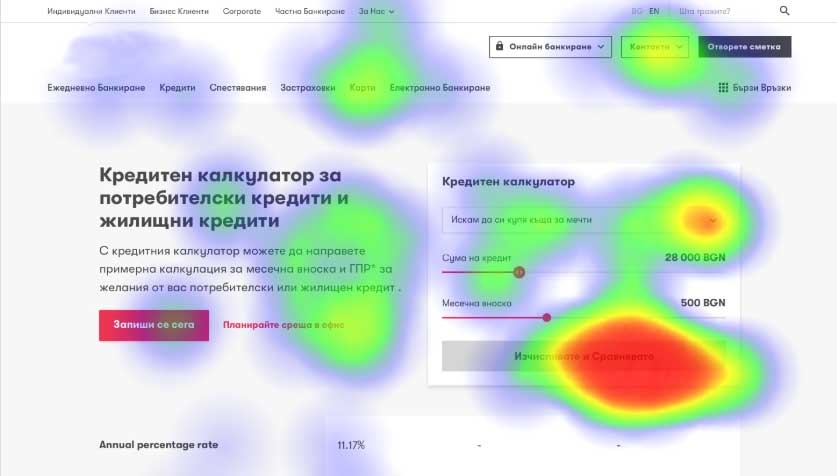
If you can, gather interaction heatmaps from your users which will quantify the data in a way that you just cannot see the other way.
We've used KonceptApp for usability testing and heatmaps.
Stay out of the way
It is worth to mention and remember that you should always stay out of the way when conducting user research. Your goal is to set everything up to get the most out of usability testing, and not lead the user to a solution.
Sometimes, the user will have a questions or they might get stuck but be wise in the way you nudge them to continue the test and be productive.
Takeaways
At the end of the day, there is no one golden rule to apply to every project when it comes to design validation. You have to stay flexible and creative when conducting a usability test.
However, you should always think about the users of the product and find good representatives. Think of the environment they’ll be using that product in and try to recreate it as much as possible. Always keep the big picture and your goals in mind.
It is easy to think of validation as a simple “I like it!” from the stakeholder but that’s not what this is about. True validation comes from users who see real value from using your product.