Sounds depressing, right? Quite the contrary. Properly addressed empty state can improve UX tremendously. Empty state occurs when interface has no content to show. Think of an empty table, a list without a single list item or a blank sheet of paper. By designing the empty state you avoid confusion, frustration and the perception that your application might not be working properly. Not only will you alleviate the negative feelings from encountering the no-content but even turn it into a positive experience. Empty state can reward you for being tidy.
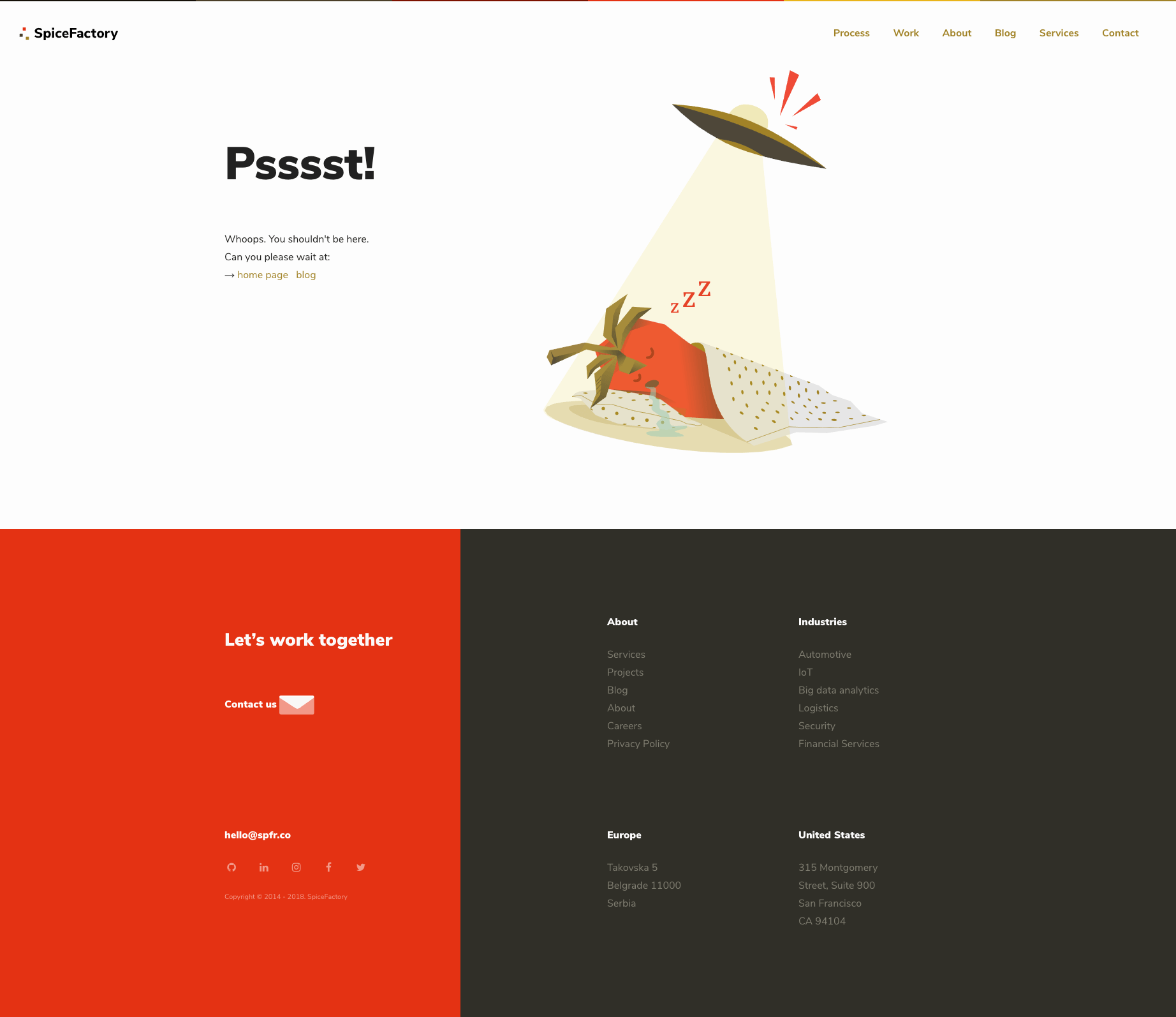
It can ease the pain when things do not work out.
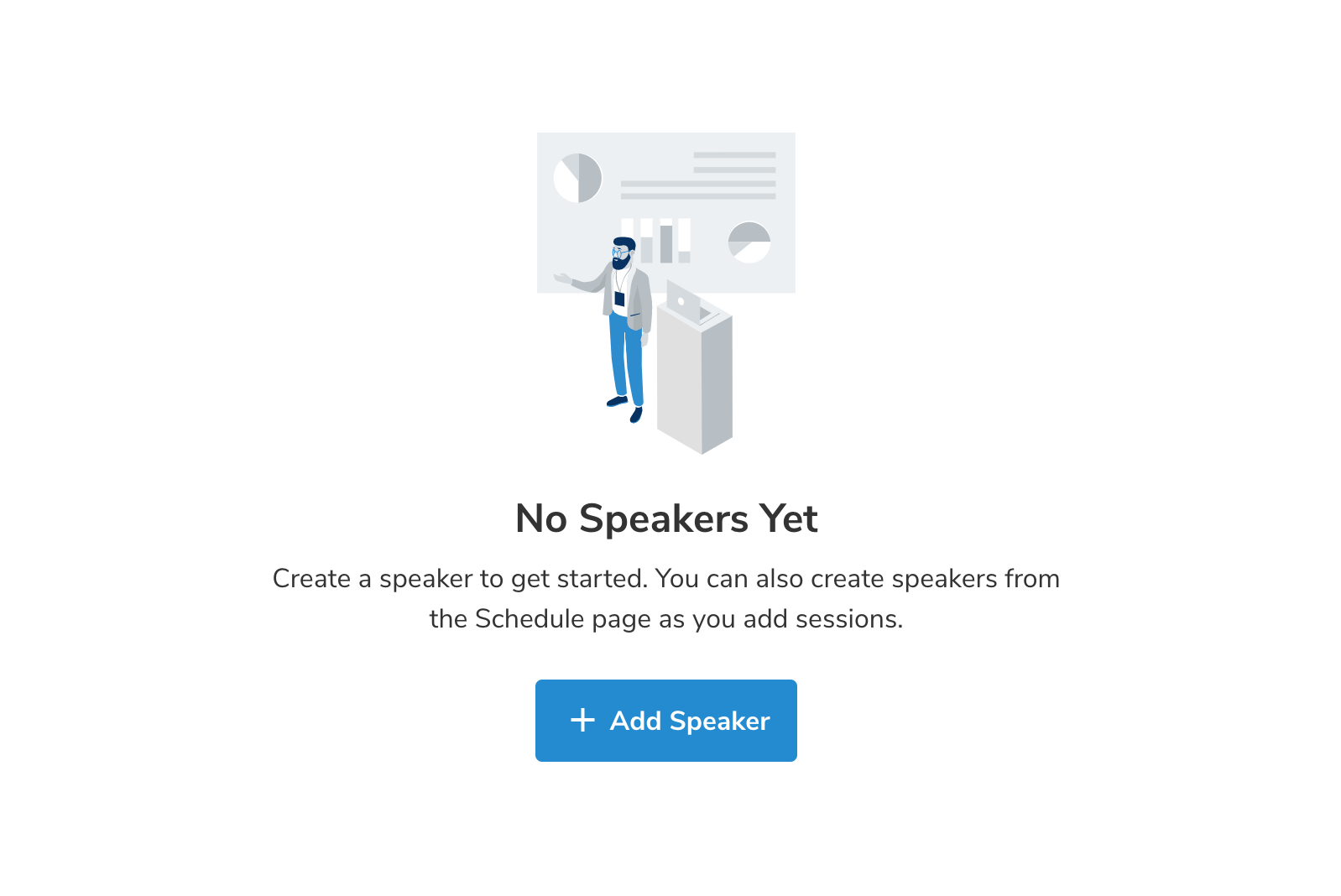
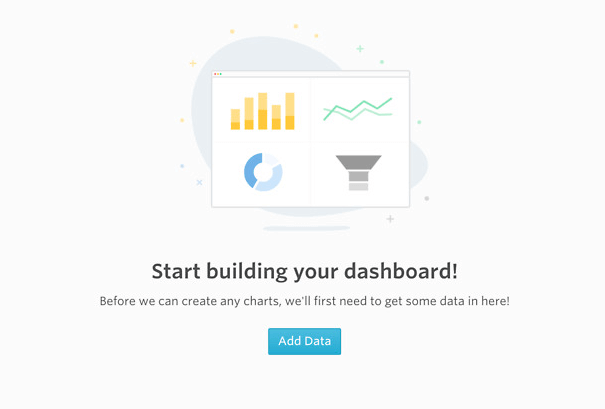
Or prompt you to perform an action.
At SpiceFactory, empty state is an integral part of our product development process. It has become a second nature of everyone involved in the development of the product to think about how the element will look and behave without any content.
Here’s how we approach the empty states.
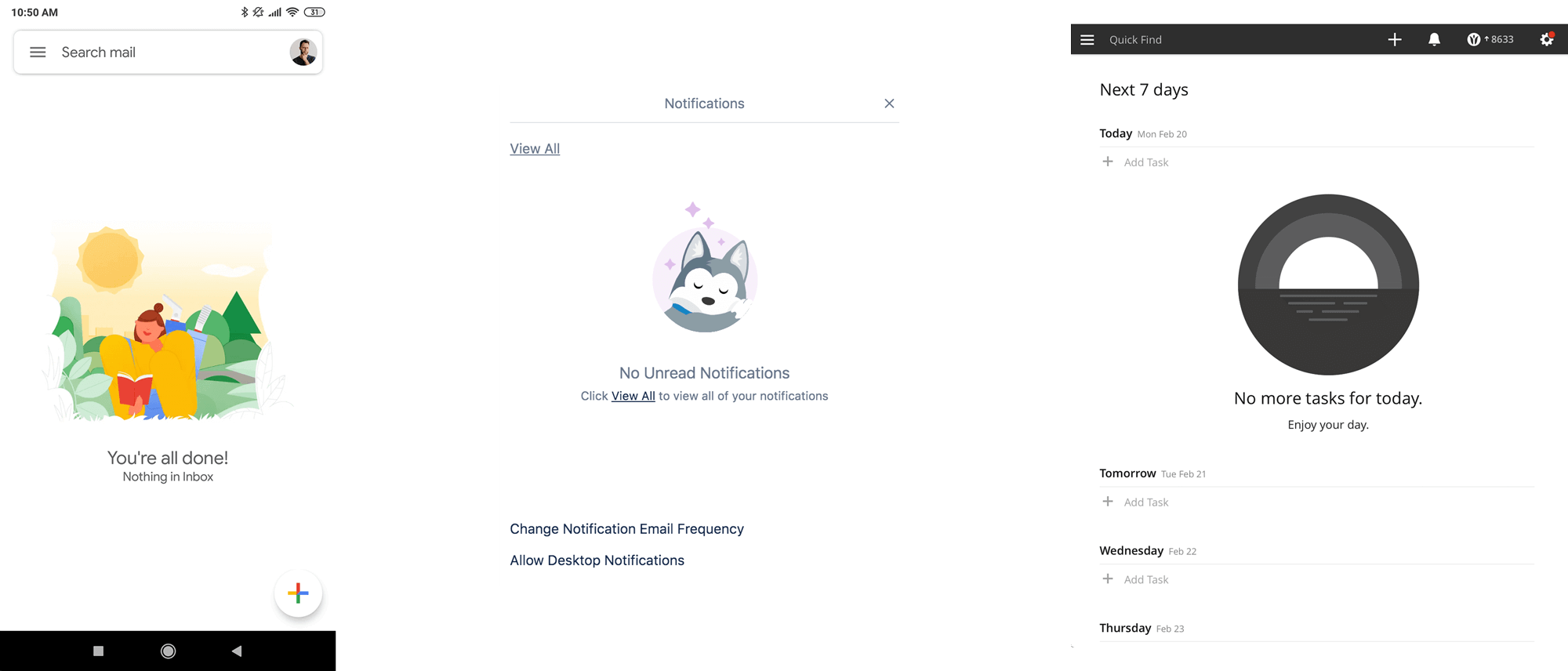
Using micro illustrations
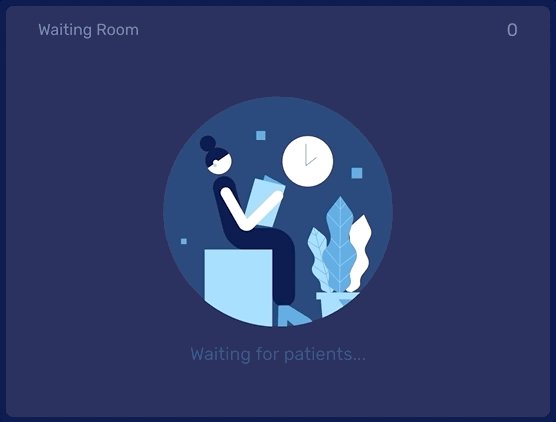
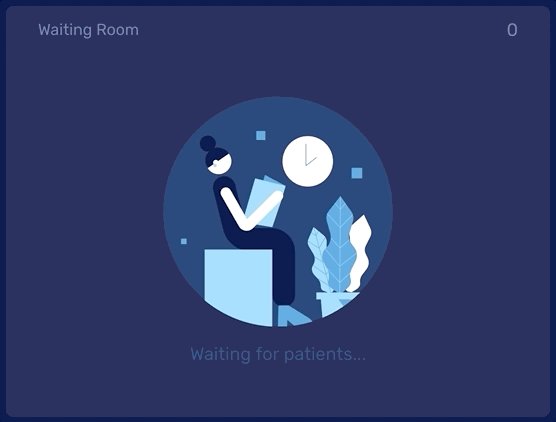
Illustrations are a great way of bringing more vibrancy to the empty interface. Also, it is a great way to communicate complex messages or simply make them more clear.
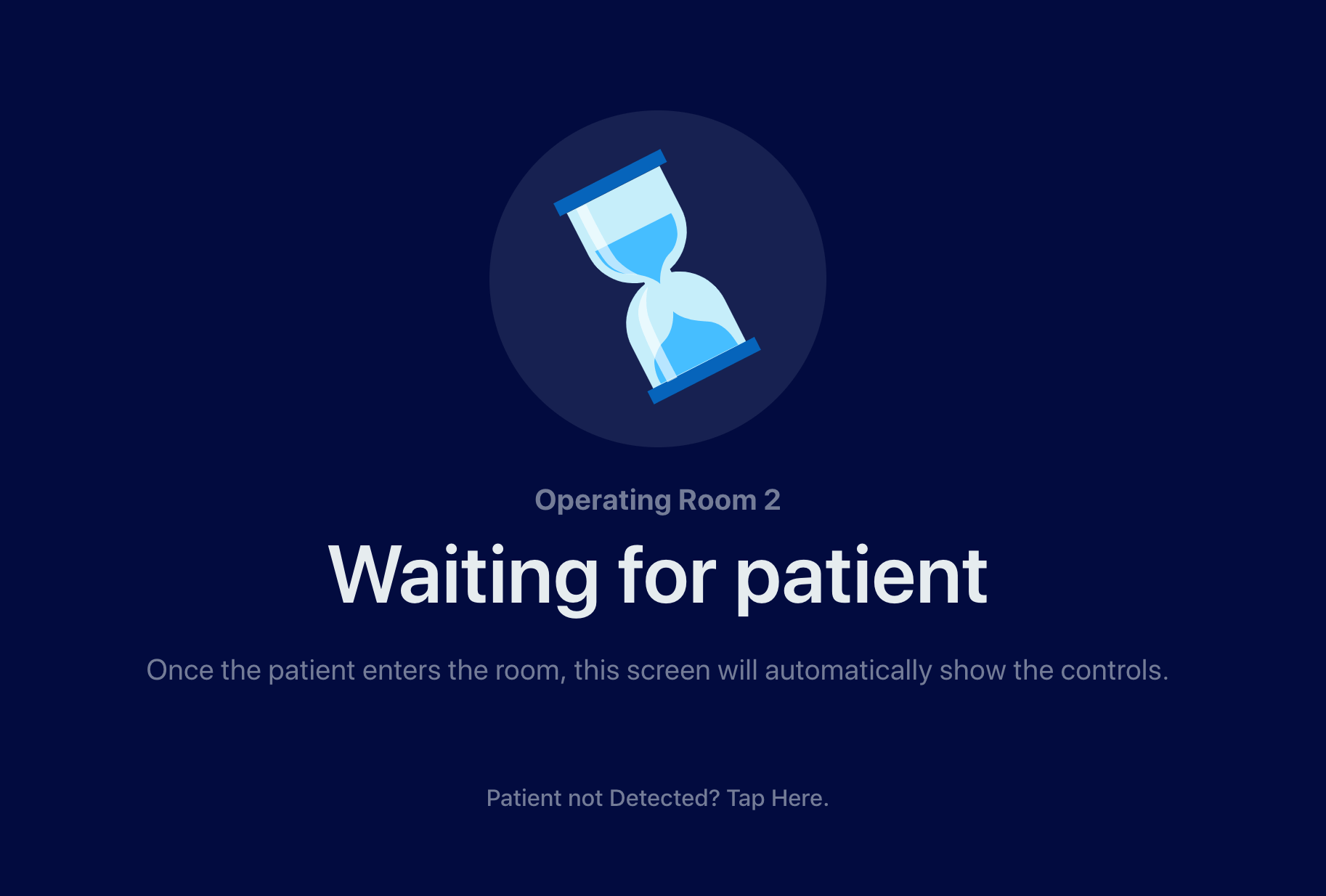
Thinking about the tone
We always make sure that we are using a proper and consistent tone in empty states. This applies to both copy and imagery that accompanies it. Some products would benefit from a more serious tone while others welcome playfulness and humour. The tone is also reflected in the animations and transition speeds.

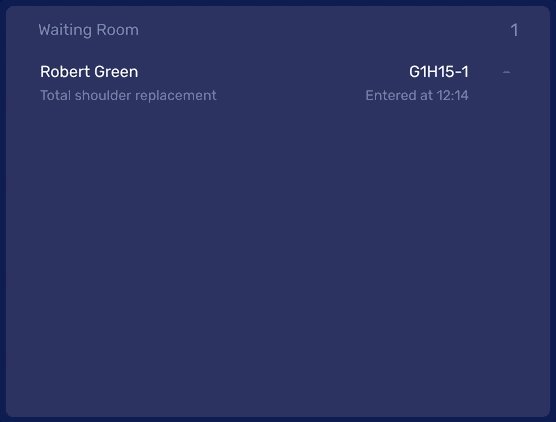
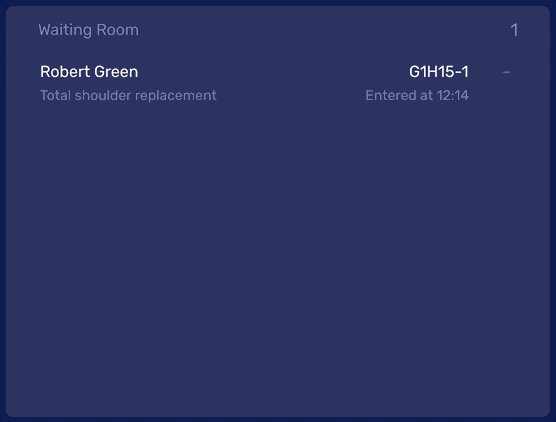
An example of transition to an empty state in View
Clear messaging
Empty state should always communicate clearly what is going on. That is its primary and most important purpose. Let your users know what is going on.
At the end of the day, the most important step is to acknowledge the emptiness. Your users will face it at some point. Let the interface communicate what is going on and what is expected of them to do next.
Never leave your users in the dark.