Digital product design takes into consideration the needs of end users as well as the requirements of stakeholders on the business side of things. And, yes, designers also ensure that their designs are technologically feasible. But marrying all these different perspectives into a successful design isn’t easy, especially without a clearly defined design process.
There are various approaches to digital product design but, at the end of the day, innovation and adoption happens through combined efforts of business and product teams and as a result of many iterations, all the while keeping the habits of users in mind and continually introducing small innovations. It’s a continuous process of creating and validating ideas.
However, there’s no ‘one-size-fits-all’ approach to designing digital products. Design teams typically start with the basics of design thinking methodology (Empathize, Define, Ideate, Prototype, Test) and then customize the process and learn from doing. That’s exactly what we at SpiceFactory did - we developed our own approach through years of working on designing and developing digital products both internally and with our customers.
Now, let’s take a closer look at some of the key parts of our process that enable us to design user-centered products that deliver tangible business results.
Understanding User & Business Needs
A successful digital product is the result of a collaborative process that includes both internal and external stakeholders. Business stakeholder input (customer, partner, etc.) is incredibly important but the information can’t only come from their perspective.
We put people, channels, and processes in place to ensure fluid customer communications but also to enable constant inflow of feedback from users at each of the design phases.This way we’re focusing on user needs without losing sight of the business aspects of the process.
At the project outset, we focus on answering the following questions:
- Who are the users? What problems are we trying to solve for them?
- What jobs do they do today and how are we going to enhance this for them?
- What are the factors that are negatively impacting their experience?
- What goals is the product supposed to help them fulfill?
- What problem is the business trying to solve?
- How will we define and measure success? What are the KPIs?
To address the user-related questions, we do the research and create UX documents such as User Personas, Experience Maps, and Jobs-To-Be-Done. The first two are probably a part of your toolbox already, but we believe that JTBD is not as widely used by design teams as it should be.
JTBD is a very useful tool, especially if you create user stories around the ‘jobs’ you identify. User stories will be your best compass for designing features as they describe a feature through definition of user problem and the goal they want to accomplish. Here’s the formula of a user story: When _____, I want to _______, so that I can __________.
For example:
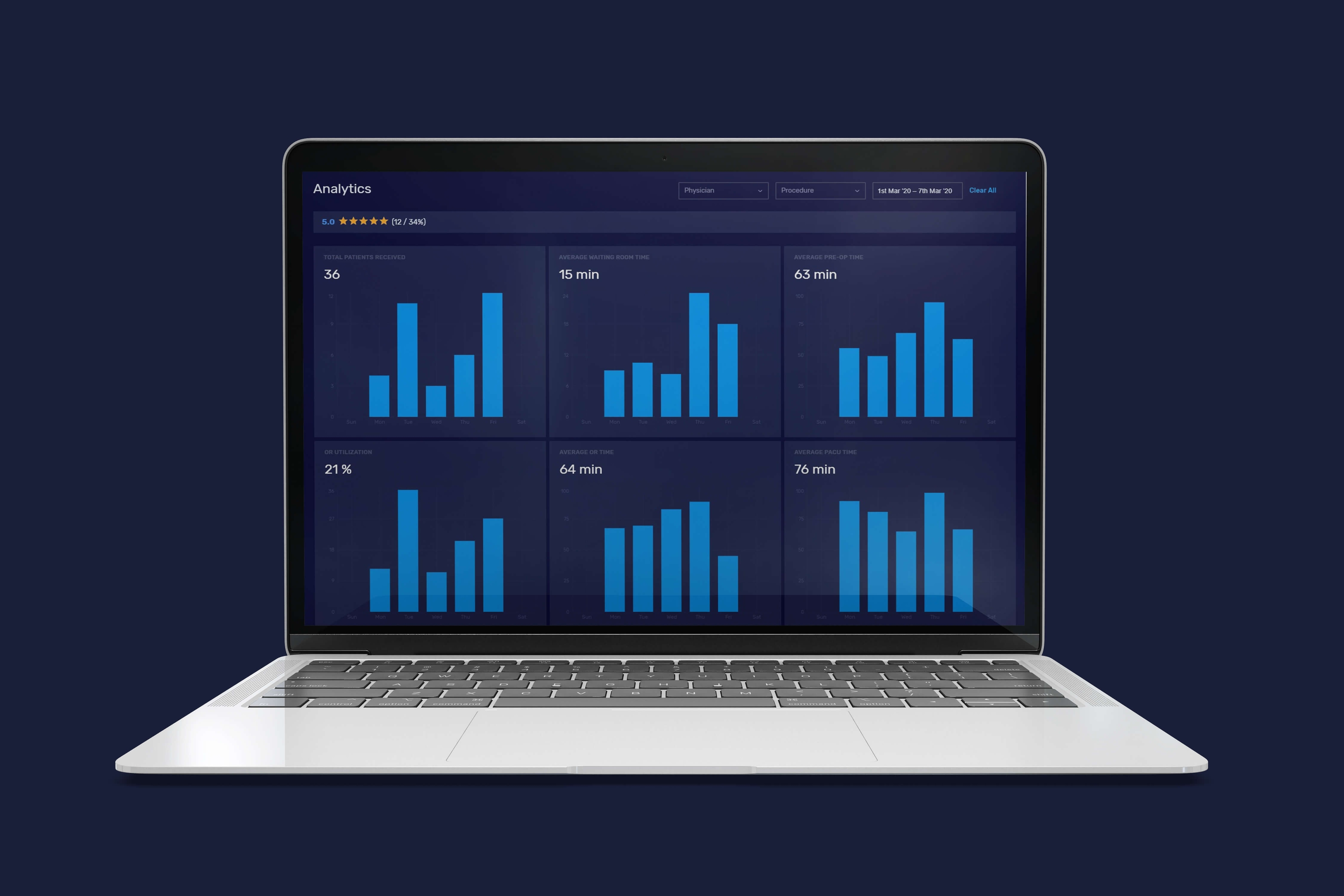
“When I log into the analytics dashboard, I want to see the average PRE-OP time, OR utilization, average OR time, and average PACU time so that I can optimize asset utilization and management.”
These user stories can help you guide the product design process by focusing designers’ attention on the features that help users achieve their goal. Gathering and prioritizing the stories will give you a clear idea of which features to design and in what order.
It is not what customers say but what they do that is important
From the example user story above, the “job” that the system does is enabling the user to understand performance of the business. We need to understand that user stories are solutions that need to be mapped out from the desired outcomes for the user. This is where the product team plays a crucial role in understanding customer needs and mapping their jobs. It is not what customers say but what they do that is important - it might be correlated, but usually people try to give solutions instead of presenting the problems they have.
Getting the ideas out there
To avoid the trap of sticking with the first idea that comes up, we like to look at the problem from different angles. We gather the team (both from design and product side) to discuss potential solutions and develop different ideas collaboratively.
Different points of view contribute to generating a variety of ‘raw material’ that can help us get to the best solutions to the problem at hand. From there, we can easily narrow down the choice and select the design ideas that the team should focus on.
One of the main tools we use to identify the best solution for user problems are user journey maps. By looking at the steps and actions that users take over time and across all touchpoints with the product, we can follow the narrative of the user more effectively. And this translates into more empathic design.
Iterative Design Based on User Feedback
When practicing iterative design, you treat the digital product you’re working on as a living organism that develops and grows as you go. You introduce small changes and refinements instead of building it in one long, uninterrupted cycle and considering your work done.
So rather than building a large system from start to finish with a closed mindset and based on the opinion of only a few people who are biased and involved, you design small segments that you test with users as part of an ongoing, incremental process.
The most important part of this process is ‘listening’ to your users by doing interviews, live testing where you observe and record how they use specific features, leveraging heatmaps and in-app analytics, and so on. After all, user experience design is always led by numbers i.e. user research, data and facts.
You can start testing very early (on wireframes) or invest a bit more time and give users mockups or hi-fidelity prototypes to interact with. Both are important. With wireframes, you can test the basics of design with users (e.g. structure and hierarchy of key UI elements) and get the feedback you need to iterate. And since prototypes look and feel more like the finished product, you can test design and interactions before getting into development.
It's important to mention that you need to be ready to do as many iterations as needed to get this right. Don’t succumb to the idea of putting ‘the final’ solution out there - this decision would cost you a lot more in the long run.
Introduce the solutions to users as early as possible. Get them involved and listen,
There is no such thing as a 'linear design process'
Having a project that flows linearly from research phase to testing and validation to the final solution is incredibly rare. In most cases, different stages of the design process will overlap and you’ll be doing a lot of back and forth.
As the project progresses and you learn more about the users, the problems you’re solving for them, and the specificities of business requirements, you’ll most likely have to go back to some of the earlier phases and, for example, revisit your UX documentation from the research phase.
Takeaways
A digital product should be the result of a prototype-test-refine-validate process. However, this process should be tailored to fit your team and the particular needs of the project at hand.
In this post, we went through some of the key aspects of our design approach, but you’ll use what works best for the product you’re working on (both from the business and design perspective), get rid of the rest, and evolve your design process as you go. Oh, and keep in mind that letting customers provide you with solutions instead of you addressing their needs usually leads to a bad product with never ending iterations built on a shaky base.