Project Overview
A global leader in branded vehicle security and control telematics needed a UX/UI design for a smart car application that would enable users to remotely lock, unlock, and start their vehicles with their smartphones.
Our job was to help them seamlessly connect users and their cars through an app that delivers a familiar user experience.
From wireframes to usable design
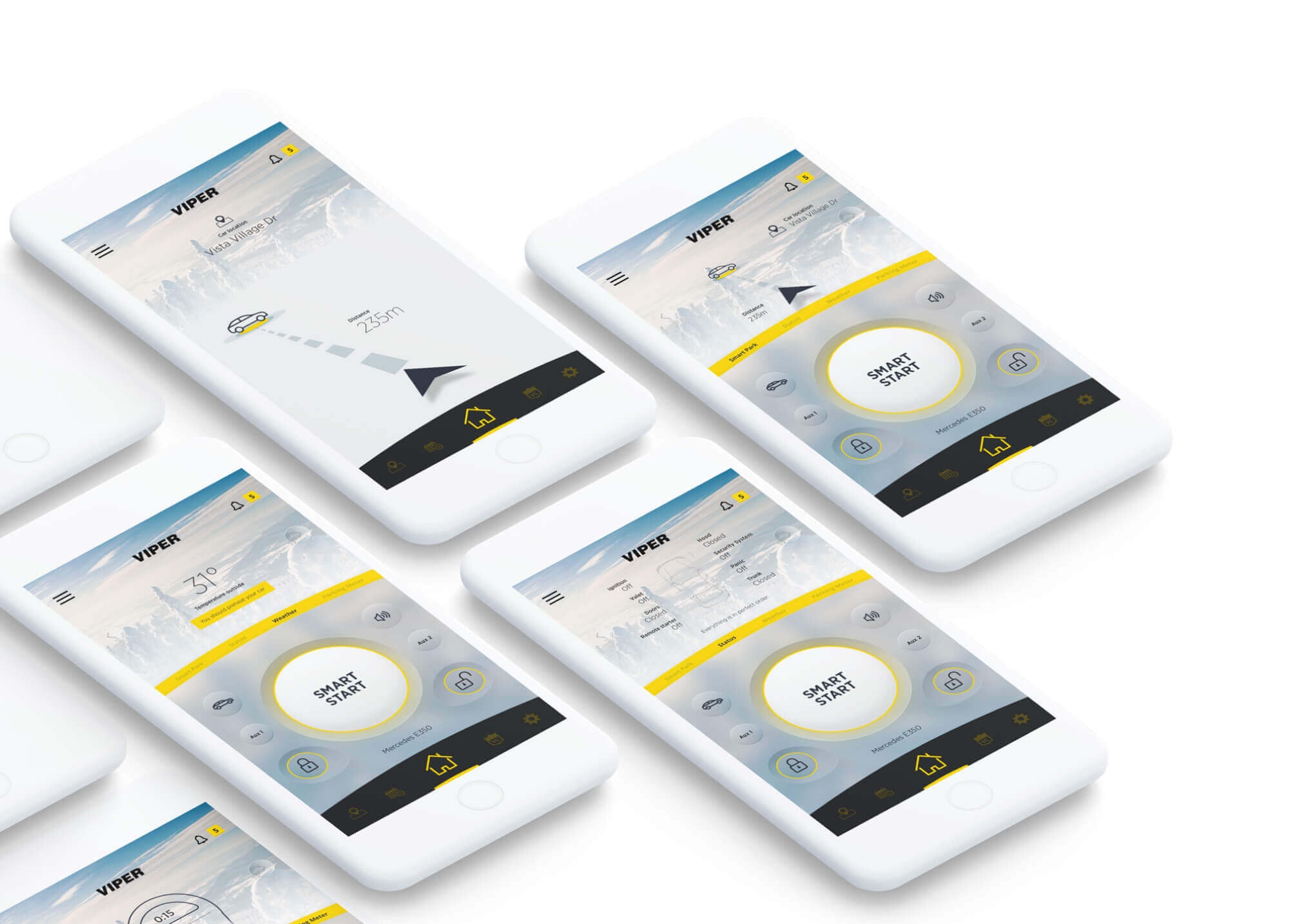
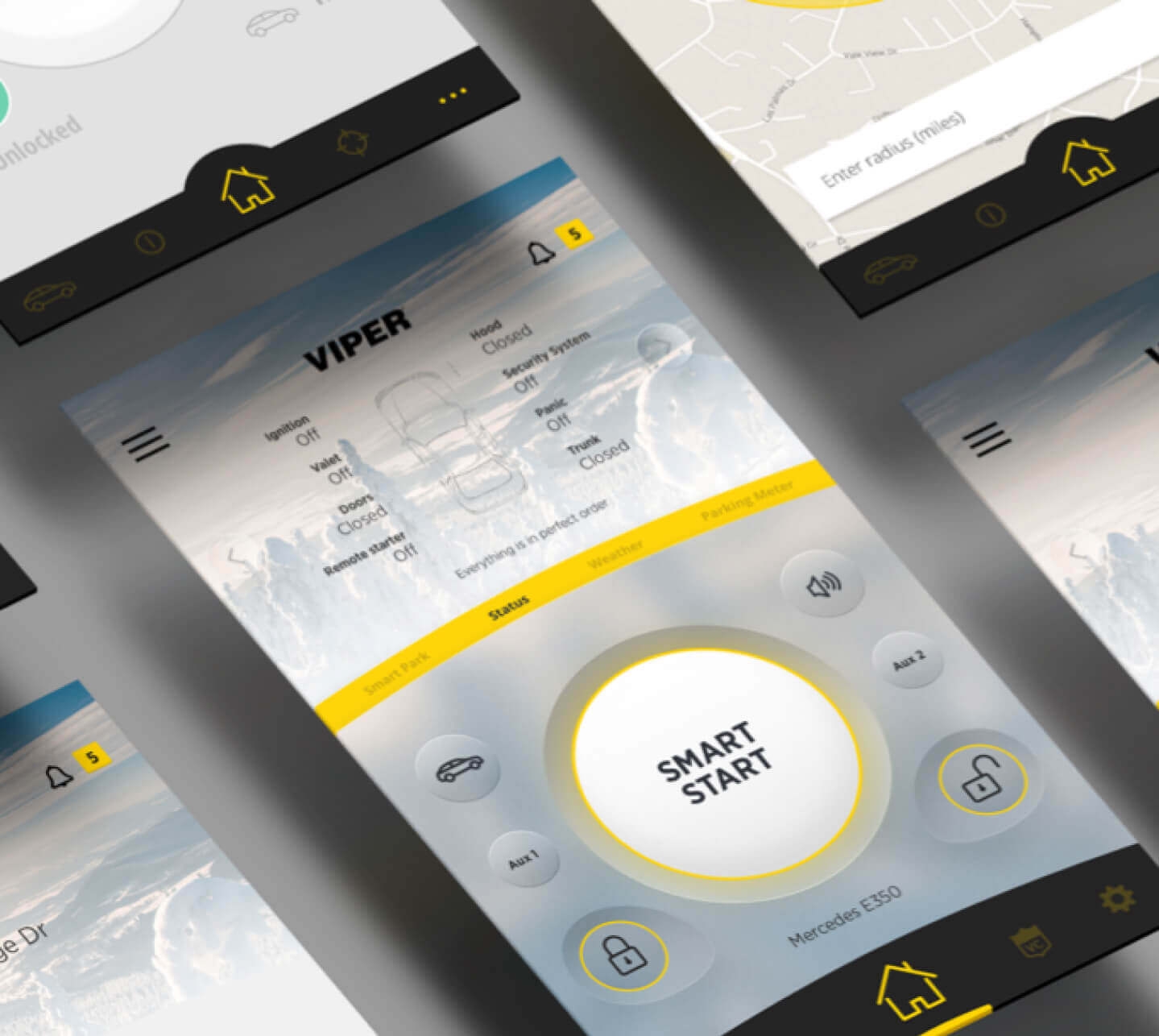
Our design process starts with wireframing and laying out the foundation for a highly usable design. After initial pen and paper sketches, it was clear that the primary focus of the app should be a single action, ‘Smart start,’ which allows user to remotely start their car.
Car owners are used to central locking systems that allow them to lock/unlock their car with a remote controller. We decided to build the app UI on top of that knowledge so the user feels comfortable using the app right from the start.

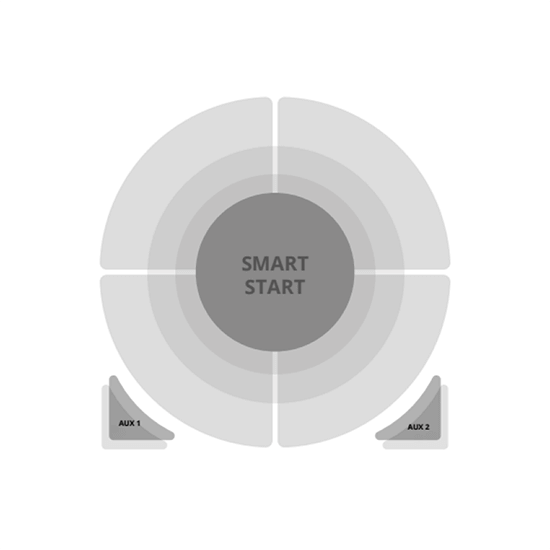
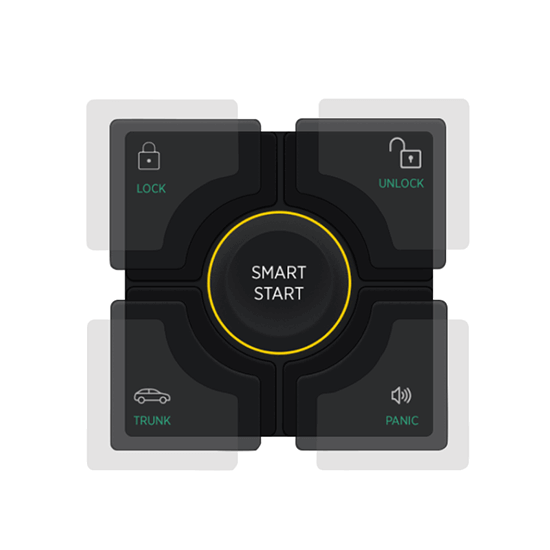
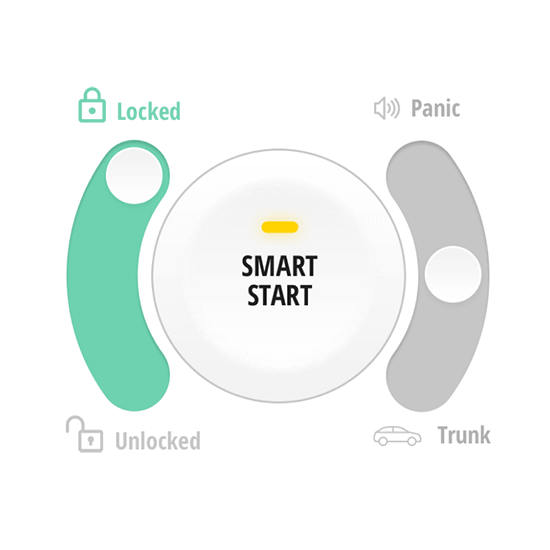
Focus on the primary action with additional auxiliary buttons.

Low–contrast UI required more user effort.

Swipeable buttons introduced more confusion than clarity. Increasing the size of the primary action button lowered the odds of pressing the wrong button.
The design process
Our design team practices iterative design, so the user interface to a Smart Car App was tested with real users and refined through three versions. We used a usability testing tool that helped us work faster and test the UI to uncover usability issues early on.
This enabled us to iterate fast and deliver the final interface design that met the user expectations and delivered on the client requirements.

The final UI/UX solution
During the design process, we experimented a lot with different gestures to make use of touch-screen capabilities. Our focus was on designing something that feels familiar, so users don't have a learning curve.
The end result was a laser-focused, feature-rich app UI that feels familiar, friendly, and engages the user from the start.
The end result was a laser-focused, feature-rich app UI that feels familiar, friendly, and engages the user from the start.